使用字体图标的优势
字体图标除了图像清晰度之外,比位图还有哪些优势呢。
适用性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍大小的图像)要小。一旦图标字体加载了,你的图标就会马上渲染出来,不需要下载一个图像。
可扩展性:图标字体可以用过font-size属性设置其任何大小。这使您能够随时输出不同大小的图标,然而,使用位图,你必须得为每个不同大小的图像输出一个不同文件。
灵活性:文字效果可以很容易地应用到你的图标上,包括颜色,阴影和翻转等效果。他们还可以在任何背景下显示。
兼容性:网页字体支持所有现代浏览器,包括IE低版本。详细兼容性可以点击这里。
根据http://iconfont.cn/help/platform.html 该网址内容的介绍,我们一步步来。
第一步
选出一个你的小图标,放入PS 或者其他什么图片转换工具将图片转换成 SVG格式的图片(如果没看到SVG格式,说明你的PS工具版本太低啦) 然后拖到http://iconfont.cn/icons/uploadShow 此页面 上传刚刚的SVG图标
第二步
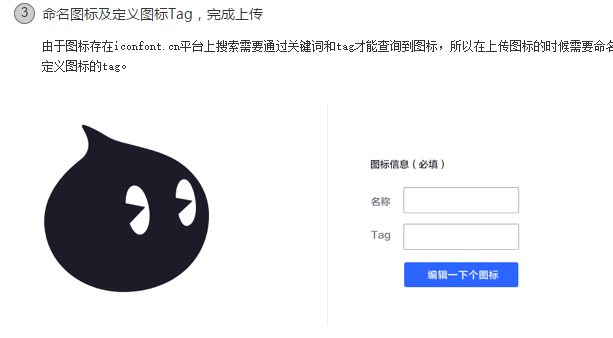
上传成功后会出现如图所示的样子

然后填写名称和Tag的时候你自己随便填写一个名称 一定要记住名称,然后编辑制作,成功后直接将刚刚的名称放到该网页的搜索框搜索那个名称 你会发现真的存在! 好的,将它加入你的购物车类型的东西, 成功了一半了!!!
第三步
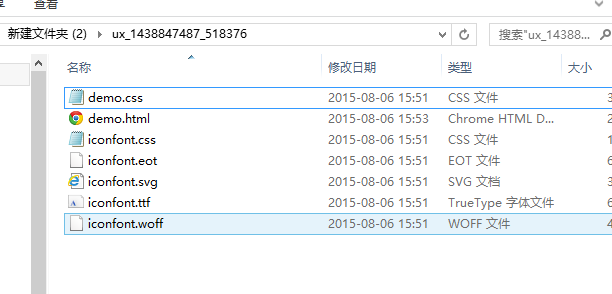
第二步最后也可以不加“购物车”,直接点击下载,点击下载 然后打开 你会发现出现一堆垃圾!但是它可以用 是成功的 
虽然成功了,但是我们还得会调用它!
第四步(调用)
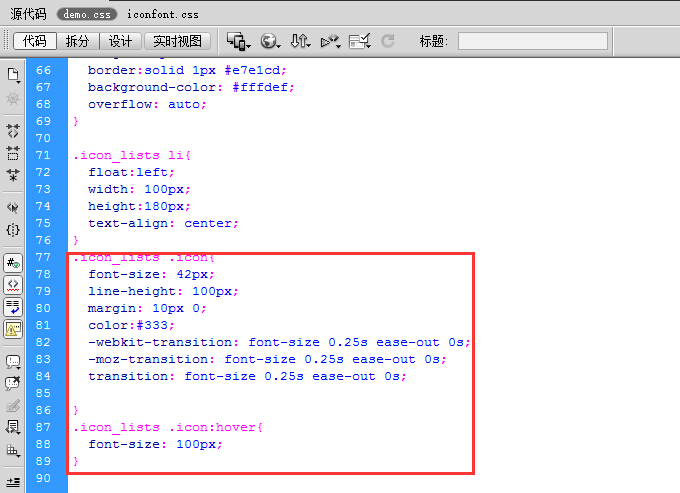
打开你的项目 iconfont.css文件内容复制到项目<style>里面(只要你调用了就OK啦),同样demo.css里面的内容很多垃圾,你只需要复制出自己需要的类的名称的css就可以了

基本就是上面红色窗口的那两串代码而已.....复制到你的页面<style></style>里去!
还没好!!!
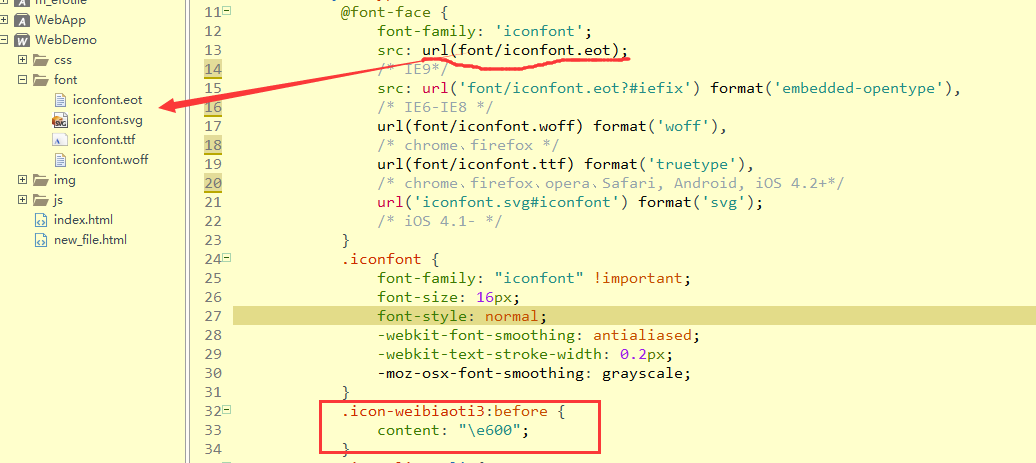
什么 .eot .svg .ttf .woff这几个鬼玩意儿要用的! 将这四个复制到你项目的某个文件夹下,随便取名font文件夹,然后在刚刚的iconfont.css里面修改那几个url的路径,使其对应你存放这四个文件的路径,不要弄错了,这步骤很关键!
如图吧

第五步
在页面上随便弄个标签,给它上面你定义的标签class 名称就好了 <i class="icon iconfont"></i> icon iconfont样式不要调用错了 这里的。。e600就是对应上面红色窗体的e600(可自己定义)
PS:聪明的人回想我一次性有几百个图标 那么会不会生成 几百个*4 的 .eot .svg .ttf .woff 文件呀 !!! 那样太恐怖了, 这时候 我告诉你,直接在下载这个文件的之前,将所有你要制作的图标全部加入你的“购物车”,一次性下载你所需要的图标就好啦, 只有四个那种文件,被封装在一起啦!
你中途突然想换一个图标??? 最好不要删除你购物车里面的图标,中途更换,重新制作,然后覆盖原先的 .eot .svg .ttf .woff 文件 就完成了。
最直接的优点就是 图标的....不对,,现在被转换成字体啦!!字体的颜色 大小 阴影什么的 都可以随便你怎么改动 而且不会让图标 失真哟,,很棒哒,也是很流行的技术,快来试试。 不懂可以追问我哦!


